This tutorial will help you to write your first Android 'Hello World!' program. Here, we'll use Eclipse IDE with Android Developer Tools (ADT) plugin to build the application and Android Emulator - Android Virtual Device (AVD) to run the application which will draw 'Hello World!' text on the screen.
Tools & Technologies used in this article :
1. Create Android Project
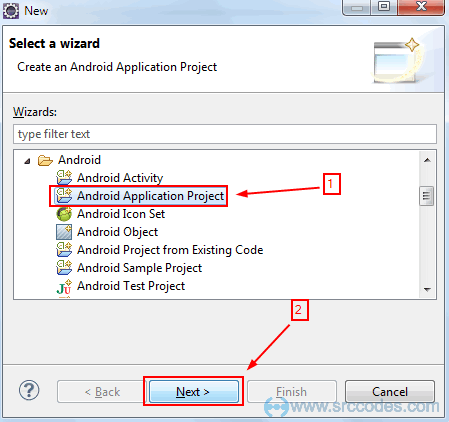
Select from the menu File --> New --> Other --> Android --> Android Application Project (say 'AndroidHello') and click Next button.

2. Configure Project Settings
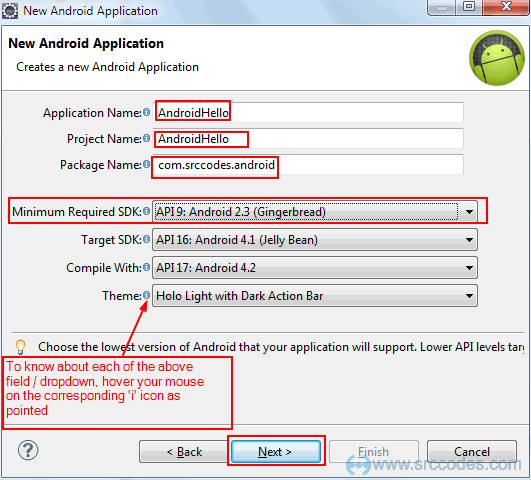
Enter Application, Project and Package Name. Select 'Minimum Required SDK' (lowest version of Android that this app supports), 'Target SDK' (highest version of Android with which this application has been tested), 'Compile With' (platform version against which this application will be compiled with) and 'Theme' (Android UI style) from the corresponding theme. To make it simple you can leave the dropdown value as it is. Click Next button

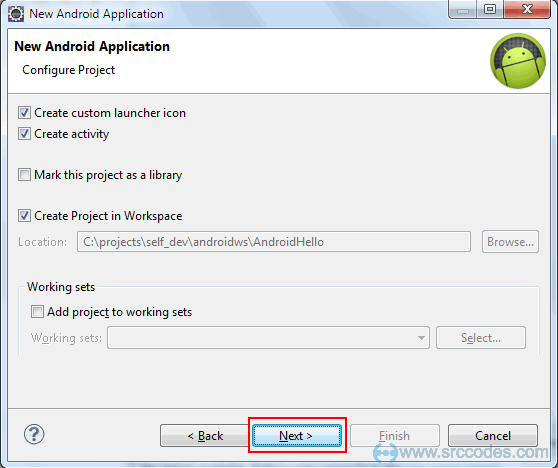
Click Next button

3. Configure App Launcher Icon
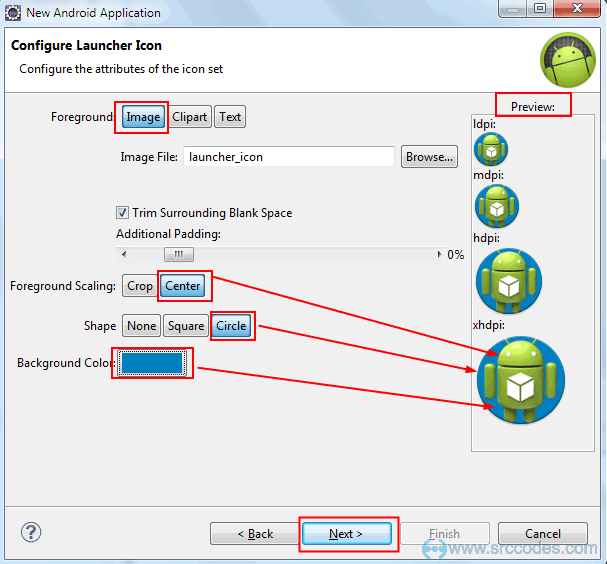
Choose your App icon and configure as per your requirement. For demonstration purpose, I have changed few settings as shown below

4. Create Activity
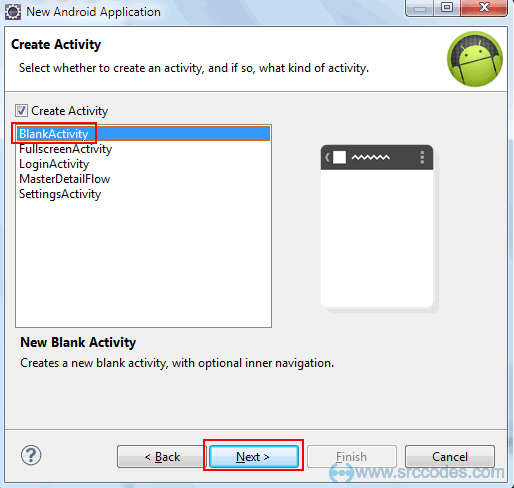
Choose an activity template (say 'BlankActivity') and click Next button.

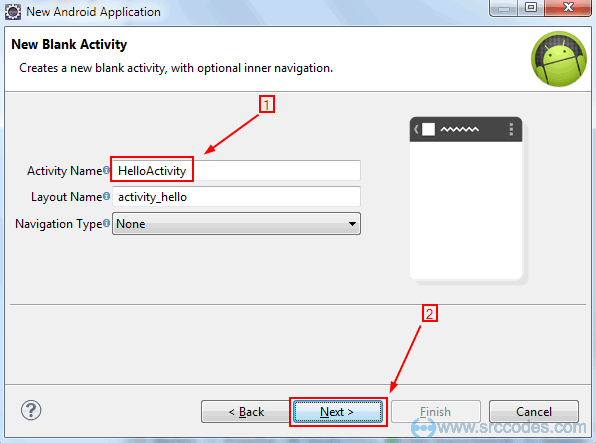
Enter 'Activity Name' (say 'HelloActivity') and click Finish button.

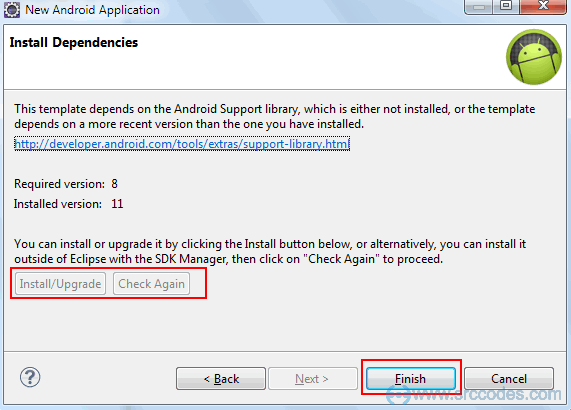
If Finish button is not enabled and Next is enabled that means required dependencies (Supporting library) are not installed. In this case click Next button and hit 'Install/Upgrade' button to install or upgrade required dependencies.

Finally click Finish button.
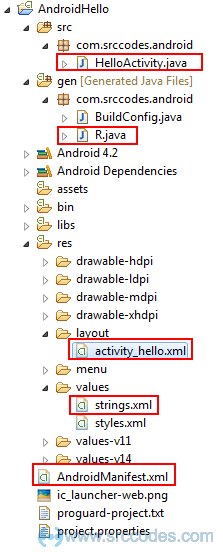
5. Overall Project Structure
Android project will be created with some default files as shown below

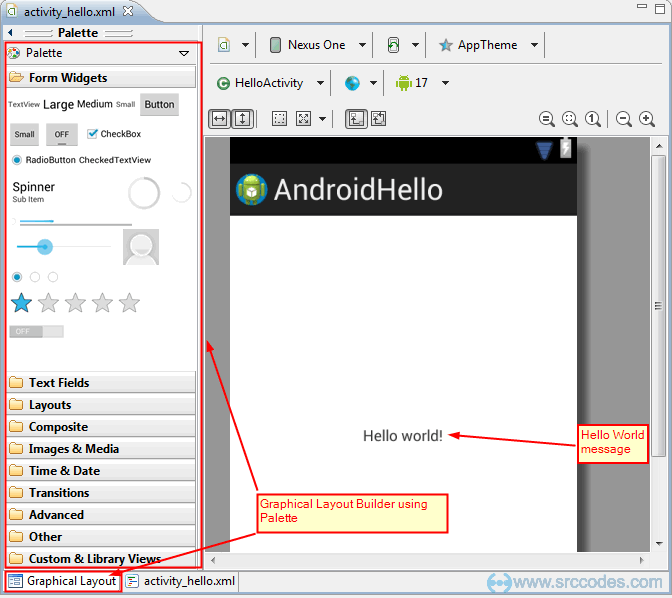
'android_hello.xml' (layout) will be opened using 'Android Common XML Editor'. Here we can build UI by simply dragging and dropping UI components from the Palette.

6. Code
'hello_world' resource string contains the message 'Hello world!' which will be shown on launching of the application.
File: strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">AndroidHello</string>
<string name="hello_world">Hello world!</string>
<string name="menu_settings">Settings</string>
</resources>
'activity_hello.xml' is the layout built using 'Android Common XML Editor'. Instead of using a hard-coded string value ('Hello world!') in '
File: activity_hello.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".HelloActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/hello_world" />
</RelativeLayout>
For this application we do not require to change anything in the generated activity code.
File: HelloActivity.java
package com.srccodes.android;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class HelloActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hello);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_hello, menu);
return true;
}
}
7. Run Configuration
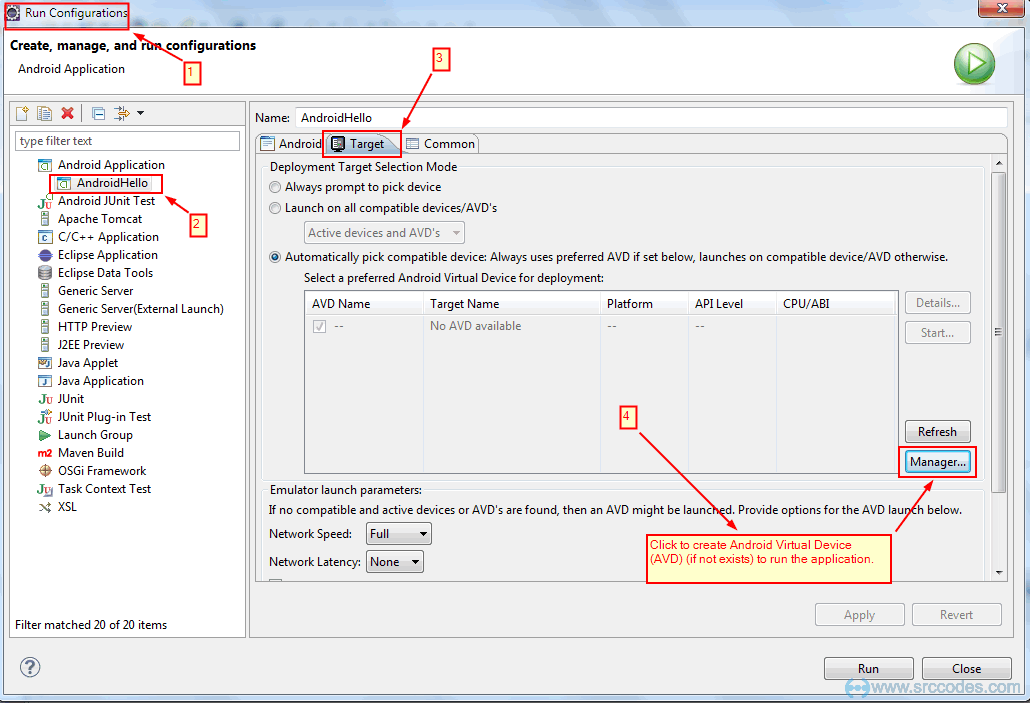
Right click on the project and from the context menu select 'Run As' --> 'Run Configurations..'

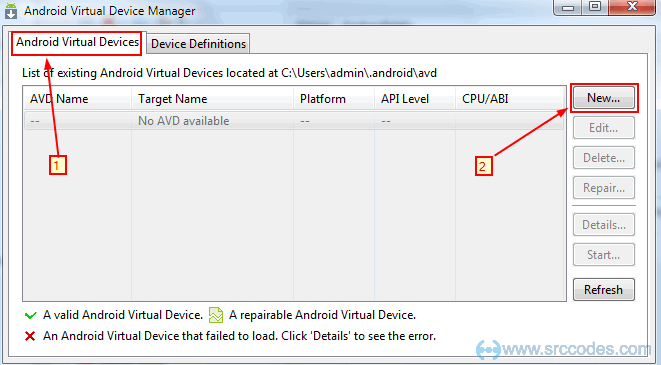
If there is no Android Virtual Device (AVD) already created, then click Manager button to create one.

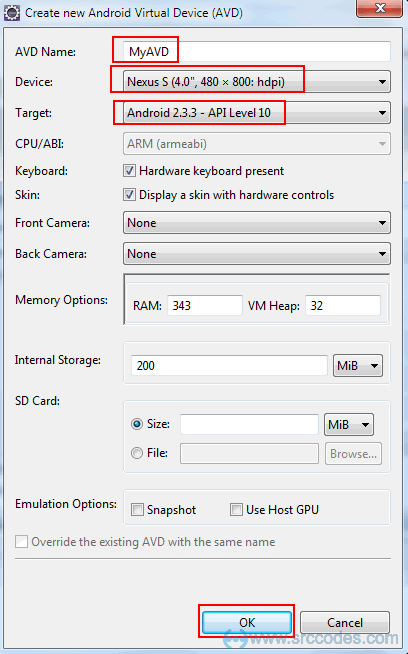
Configure AVD as shown below and click OK button.

8. Run Application
Right click on the project and from the context menu select 'Run As' --> 'Android Application'.
9. Output
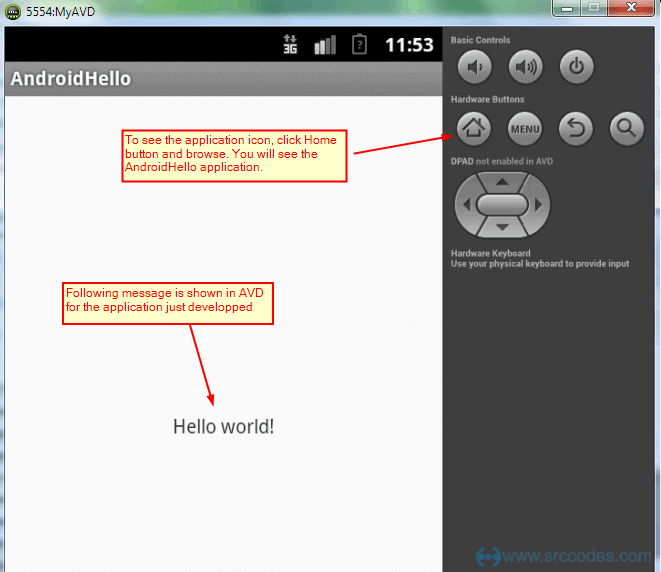
Eclipse ADT will start the AVD and launch your application with 'Hello world!' message on the screen.

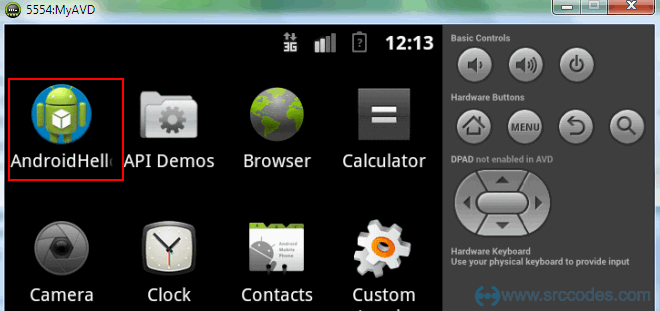
Click home icon in the emulator and click the launcher icon to find your application. There you'll see the app icon which we have configured at step #3.

Download SrcCodes
All code samples shown in this post are available in the following link AndroidHello.zip


Comments